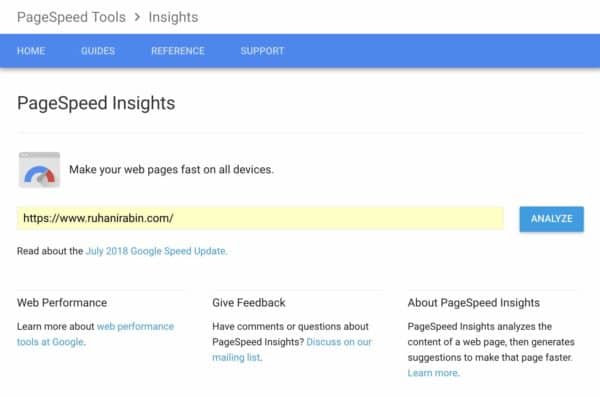
PageSpeed Insights is a renowned website performance tool launched by Google to help website owners easily identify ways to enhance their website performance by following the given recommendations.
Google PageSpeed Insights tool provides a score of 0-100 on the basis, how good your site is performing on a set of certain metrics for both desktop and mobile users.
Although it is possible to score 100 out of 100 in Google PageSpeed Insight, yet we would advise you should not obsess over the score.
100% score is not possible in all scenarios as it also depends on how your WordPress is set up. Sometimes, because of a multipurpose theme and external plugins used on a WordPress site, it is difficult to achieve a perfect 100.
In this tutorial, we will take a look at some most common warnings and suggestions from Google PageSpeed Insights tool by working on which you can get a good score.
#1: Image Optimization

If your PageSpeed Insights score recommends optimizing images, first, you should check which images should be optimized that you can know by clicking on ‘Show how to fix’ option.
You will notice most of the images are loading from your website’s domain URL. If you find some images from other online sources, download those images in your computer system first, and upload them via your WP Admin Dashboard. It will load them natively on your website.
Luckily, for WordPress users there a plenty of good image compression plugins that can easily fix image optimization issues. Some popular plugins are:
Using these plugins, you can compress your images to a perfect size without compromising on quality.
#2. Remove Render-Blocking JavaScript and CSS
This recommendation from the PageSpeed Insights tool may sound like a jargon to novices. Actually, it means elements like JavaScript and CSS being loaded on your site are being needed to load before your site can start uploading your site’s content.
The tool like webpagetest.org can give you a better visual of the error.
For WordPress users, fixing this error is exceptionally simple. WP users may install the Autoptimize plugin and W3 Total Cache plugins to resolve this issue. If you don’t know how to work with them, read a complete guide on how to remove render-blocking JavaScript permanently and CSS on WordPress.
#3. Avoid Landing Page Redirects
As you can see, this recommendation is quite self-explanatory. Don’t redirect your website’s main page (home page) to somewhere else!
For instance, redirecting yourhomepage.com to m.homepage.com for mobile users can be a bad idea. Your mobile users will have to wait too long to load your site.
Luckily, most WordPress themes are responsive nowadays which means they can automatically load the mobile version of your theme for mobile devices without having to redirect to a different site. By picking the right responsive WordPress theme, you can get out of this situation.
#4: Minify HTML, CSS & JavaScript
Website owners who have excessive line breaks, spaces, or other unnecessary characters in their HTML and CSS may encounter this warning from Google PageSpeed Insights tool. By minifying these script files (HTML, CSS & JavaScript) you can speed up your loading speed and keep your users and search engine happy.
As WordPress uses the PHP language, most of your web pages will not be HTML. But still, you can see this warning because of JavaScript and CSS used in your WP site. Remember, your WordPress theme and plugins also use JavaScript.
To get a good score, and eliminate this warning, you can use a plugin like Autoptimize. The good thing is, the plugin is also compatible with CDN. You can configure your CDN with the plugin by putting your CDN URL in Autoptimize settings.
#5. Prioritize Visible Content
It is another major suggestion that most website owners receive when they run the speed test on Google PageSpeed Insights. The tool analyzes the whole website and checks if there is a content that is needed to download in your users’ browser before the ‘render’ process can begin.
To improve the score of this warning, you should combine and minify resources like CSS and JavaScript. Moreover, make sure all your pages are properly structured.
Most WordPress owners find the Autoptimize plugin useful to minify CSS and JavaScript.
#6. Leverage Browser Caching

For most WordPress users, this warning could be confusing because the WP system already has browser-level caching directives for pages on websites. Generally, on WordPress, this warning comes up when your website is referencing outside resources such as Google Analytics JavaScript or Google fonts.
To resolve this issue, you should download the scripts to your site and load them from your domain. WP Engine will add caching directives to these scripts automatically.
#7. Reduce Server Response Time
If you are seeing this warning after running a test for your site on Google PageSpeed Insights, it means your server response time is being affected.
To calculate this metric, Google looks at TTFB (Time to First Byte). There can be various factors that may influence TTFB such as server load, network traffic, bad DNS response, poor server configuration, etc.
If you are seeing this warning in Google PageSpeed Insight at irregular intervals, it means your website’s cached pages are good, but uncached pages are taking longer.
As said above, there can be multiple factors that impact time to the first byte. You may take look at the followings ways to reduce TTFB.
- Use good DNS servers (Premium one).
- You can consider implementing a CDN, specifically if you are running a website that serves a global audience.
- Choose a fast WordPress host. Don’t forget to check their uptime as well.
- Implement WordPress caching.
As you know, Page Speed plays a crucial in a user-experience, conversion, and sales, you should leave no stone turned to improve the loading time of your WordPress site. Hopefully, this post will help you get a good score on Google PageSpeed Insight.